
FILE \ SCRIPT ALLEGATI
• Contatti.htm (esempio di pagina html contenente il modulo)
• Controlli.js (libreria javascript con le funzioni per i controlli e l’invio dei dati del nostro modulo)
• invioMail.php (file php che invia I dati del nostro modulo via mail)
Cliccando sul pulsante seguente è possibile scaricare i 3 file
Download “File per Modulo Contatti” SCRIPT_File_Modulo_Contatti_PHP.zip – Scaricato 3497 volte – 2,54 KB
PAGINA HTML CHE CONTIENE IL FORM
Per inserire un form di contatti in pochi passi è necessario:
1. Inserire nella pagina html che conterrà il modulo nella sezione <head></head> il riferimento alla libreria
<script type=”text/javascript” src=”controlli.js”></script>
2. Sostituire al tag body il seguente che prevede il richiamo di una funziona javascript generaRisposta che
<body onload=”generaRisposta();”>
3. Subito dopo inseriamo il tag form che conterrà il nostro modulo:
<form method=”POST” name=”Form1″ id=”Form1″ action=”invioMail.php” target=”_self”>
4. Il corpo del nostro modulo sarà contenuto in un table html come sotto indicato:
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
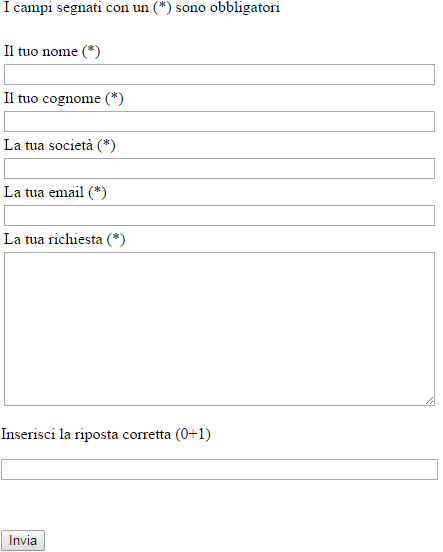
[php]</span><table border="0" width="100%"> <tr><td>I campi segnati con un (*) sono obbligatori</td></tr> <tr> <td> </td> </tr> <tr><td >Il tuo nome (*)</td></tr> <tr><td><input id="txtNome" name="txtNome" type="text" style="width: 100%; " /></td></tr> <tr><td >Il tuo cognome (*)</td></tr> <tr><td><input id="txtCognome" name="txtCognome" type="text" style="width: 100%; " /></td></tr> <tr><td >La tua società (*)</td></tr> <tr><td><input id="txtSocieta" name="txtSocieta" type="text" style="width: 100%; " /></td></tr> <tr><td >La tua email (*)</td></tr> <tr><td><input id="txtMail" name="txtMail" type="text" style="width: 100%; " /></td></tr> <tr><td >La tua richiesta (*)</td></tr> <tr><td><textarea id="txtMessaggio" name="txtMessaggio" rows="10" style="width: 100%; "></textarea></td></tr> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table> <p id="lblDomanda">Inserisci la risposta corretta </p> <p><input id="txtRisposta" type="text" style="width: 100%; " /></p> <p> </p> <p><input id="btnInvia" onclick="verifica();" style="cursor: pointer; font-size:large; font-weight: bold; border-style: solid; border-color: white; color: white; background-color: #C3112E;" type="button" value="Invia" /></p> <input id="hidRisposta" type="hidden" value="-"/> </form> //<strong>RICORDIAMOCI DI CHIUDERE LA FORM O QUI OPPURE PRIMA DEL TAG</strong> </body><span style="font-family: Courier New;">[/php] |
Chiaramente non abbiamo inserito stili o altre logiche che possono variare a seconda delle esigenze di ciascun intervento.
Il nostro obbiettivo è quello di utilizzare alcuni campi base. Altri potrebbero essere la città, il n.di telefono, la provincia ecc..
La logica applicata e che vedremo nel dettaglio e poi applicabile ad ogni campo aggiuntivo.
Utilizziamo tre tipi di controlli modulo delle form html:
– Input con type=”text”, per le classiche caselle di testo
– Textarea, utili quando l’utente deve poter inserire più frasi.
– Input con type=”hidden”, per memorizzare senza sia visibile all’utente la risposta corretta per la verifica.
Infine Input con type=”button” ci permetterà di visualizzare un pulsante al cui click verrà richiamata la funzione verifica()
Dettaglio operazioni e funzioni del modulo html (Contatti.htm)

Questo tipo di modulo oltre ad avere alcuni campi obbligatori per identificare l’utente.
Prevede una domanda richiesta da completare con la somma corretta, per verificare che si tratta di una persona reale.
Per fare questo, appena la pagina viene caricata, nel tag body viene richiamata generaRisposta().
Qui vengono generati randomicamente due interi e la somma viene memorizzata nel campo hidden hidRisposta.
In questo modo controlleremo il valore di quanto inserito nel campo risposta dell’utente con questo valore.
Premendo il pulsante Invia il codice richiama la funzione verifica() di Contatti.js.
Qualora si verificasse una errata valorizzazione di qualche campo, verrà mostrata una alert singola.
Se si verificano più errori, visualizziamo comunque il primo errore riscontrato.

E’ qui che verranno fatti i controlli su ciascun campo obbligatorio, un controllo sull’mail del richiedente e sulla correttezza della risposta.
Solo se i controlli avranno dato esito positivo il modulo verrà inviato in POST alla pagina.
PAGINA INVIO MAIL .PHP
La pagina php deve occuparsi delle seguenti attività:
1. Lettura dei parametri/dati inseriti dall’utente
2. Creazione dei dati che servono all’invio mail (destinatario, mittente, oggetto e corpo del messaggio)
3. Invio mail
4. Redirect nuovamente sulla pagina/modulo
1) Lettura dei parametri/dati inseriti dall’utente
$mittente = $_REQUEST[‘txtMail’] ; //Mail utente
$destinatario = “mail destinatario”; //Mail del destinatario DOBBIAMO SAPERE NOI A CHI INVIARE LA MAIL!!!
$subject = “Mail Automatica inviata dal form contatti” ;
//LETTURA DEGLI ALTRI DATI UTENTE
$nome = $_REQUEST[‘txtNome’] ;
$cognome = $_REQUEST[‘txtCognome’] ;
$societa = $_REQUEST[‘txtSocieta’] ;
2) Creazione dei dati che servono all’invio mail
Dobbiamo comporre il corpo del messaggio.
Con la sintassi di concatenazione php (.) mettiamo insieme i dati in modo che siano riconoscibili.
$header = “From:”.$mittente.”\n”;
$message = “Il tuo nome: “. $nome.$ACapo;
$message.=”Il tuo cognome: “. $cognome.$ACapo;
$message.=”Società: “. $societa.$ACapo;
$message.=”La tua mail: “. $mittente.$ACapo;
3) Invio mail
Il comando mail, invia la mail al $destinatario, con oggetto $subject e corpo del messaggio $message
mail($destinatario, $subject, $message, $header);
Cos’è $header?
Esso contiene informazione di configurazione, tra cui sicuramente il mittente della mail. “From:”.$mittente.
Se vogliamo che la nostra mail sia interpretata come html e non come testo, allora possiamo aggiungere altre info all’header:
$header .= “MIME-Version: 1.0\n”;
$header .= “Content-Type: text/html; “;
$header .= “Content-Transfer-Encoding: 7bit\n\n”;
4) Redirect nuovamente sulla pagina/modulo
header(“Location: index.html”); //Riapriamo la pag. iniziale contattaci
die();




















![Errore in LibreNMS: Python3 module issue found: ‘Required packages: [‘PyMySQL!=1.0.0’, ‘python-dotenv’, ‘redis>=4.0’, ‘setuptools’, ‘psutil>=5.6.0’, ‘command_runner>=1.3.0’]](https://www.raffaelechiatto.com/wp-content/uploads/2024/09/Errore_in_LibreNMS_Python3_module_issue_found-1080x675.png)

















Buongiorno,
scusa ma ho adattato il form al mio sito e però tutte le volte che aziono il bottone per inviare il messaggio (sia che ci siano errori nei campi sia che non ci siano) non mi rimanda allla index.html ma appare la pagina inviaMail.php.
Quale potrebbe essere la causa?
Grazie
Salve,
con la cartella che hai messo in download ho fatto una simulazione su server locale mamp macOS, ma alla mia email gmail non è arrivato alcun messaggio, come mai?
Attendo quanto prima una tua risposta,
Grazie
Yes
Si si ho capito ma dov’è precisamente?
Quello:
$destinatario = “mail destinatario”; //Mail del destinatario??
Giusto?
Ciao Teodoro all interno del paragrafo pagina invio mail php c’è il campo riservato per la mail.
Ho installato correttamente ma non riesco capire dove posso mettere su mio email per poter ricevere se qualcuno lo invia?
falso allarme funziona tutto grazie mille
Ho installato fatto varie prove ma non funziona l’ho inserito qui http://www.aperturaporte.roma.it/contatti.html
Il ritorno alla home risolto, era semplicemente commentata l’ultima riga nel php.
ma il problema che riscontro è che su 5 inserimenti nel form, 2 me li spedisce gli altri no.
non mi puoi dare dei riferimenti per la migliore config del server? Grazie
Ciao il modulo è funzionante dato che l’ ho usato su dei siti . Prova a verificare che il php sia installato correttamente.
Non Funziona l’invio. Ma va configurato qualcosa d’altro oltre ad inserire il codice html e modificato i php?
Oltre a non inviare la richiesta, dopo aver cliccato invia ti apre la pagina con il codice php !!!! 🙁
insomma non funziona
Problemi con Mozilla . Non appare la somma per dare poi il risultato. Grazie per il resto perchè è fatto bene.